ブラウザチェックについて
大規模運用案件において、ミスなくページを公開するための「ブラウザチェックシート」をご紹介します。

大規模運用案件において、ミスなくページを公開することは非常に重要視されています。
Webページは顧客との重要な情報発信の場となるため、誤った情報や崩れて見づらいページなどはスムーズな情報発信の妨げとなってしまいます。
また、ページのクオリティを均一に担保するため、更新時のチェック体制の統一は大切です。
大規模運用案件ともなると、毎日非常に多くの案件を運用しており、その分プログラマーやディレクターなどの稼働も複数人に渡るため、チェック内容の統制は欠かせません。
上記の理由からラソナでは各種チェックシートを用意しています。今回はそのうちの「ブラウザチェックシート」をご紹介します。
テストアップ後に確認すべき項目「ブラウザチェック」
ラソナではテストアップ後にプログラマーが確認する項目を大きく以下の二つに分けています。
- ブラウザチェック
- コーディングチェック
1. はブラウザやデバイスごとに崩れなどがないかを確認するためのチェック方法です。
2. については、コーディング作業におけるミスや対応漏れ、技術的な問題がないかを確認するためのチェック方法です。
今回は1. について取り上げたいと思います。2. については次回記事でご紹介します。
Webページは、下記のように確認するデバイスやブラウザによって画面の見え方が異なる場合があります。
- 各デバイスによる見え方の違い
- ブラウザによる見え方の違い
上記のように見え方に違いが生じる原因としては主に以下の理由があります。
【1】デバイスの解像度や画面サイズの違い
Webページは、デバイスの解像度や画面サイズに合わせて表示されます。そのため、同じWebページでも、スマートフォンとPCなどのデバイスで異なる見え方になることがあります。
【2】スタイルシートの解釈
Webページの見た目は、CSS(Cascading Style Sheets)によって定義されます。しかし、ブラウザやデバイスによって、CSSの解釈や適用方法が異なるため、Webページが異なる見え方になることがあります。
【3】レンダリングエンジンの違い
Webブラウザは、Webページを表示するために内部的にレンダリングエンジンと呼ばれるソフトウェアを使用しています。各ブラウザのレンダリングエンジンには異なる特性があり、Webページがブラウザによって異なる見え方になることがあります。
主に上記のような理由から、ブラウザやデバイスによる見え方が異なるため、様々な実機のデバイスを利用したり、各種ブラウザを試すなど多角的なチェックが必要となります。
具体的なチェック方法
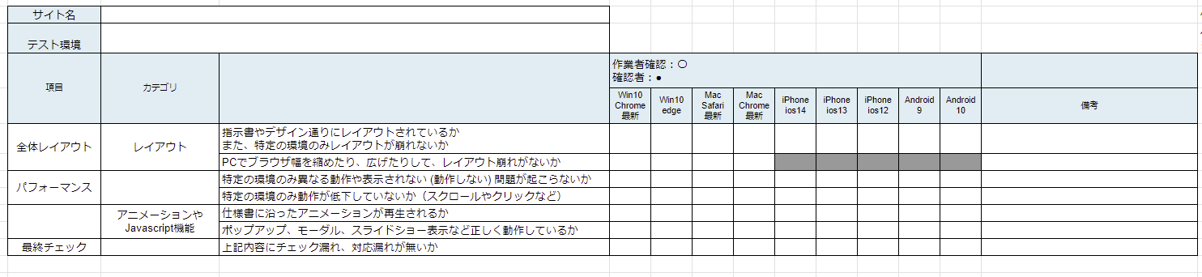
以下のようなシートを各更新ページごとに設けています。

レイアウト
- 指示書やデザイン通りにレイアウトされているか
また、特定の環境のみレイアウトが崩れないか - PCでブラウザ幅を縮めたり、広げたりして、レイアウト崩れがないか
パフォーマンス
- 特定の環境のみ異なる動作や表示されない (動作しない) 問題が起こらないか
- 特定の環境のみ動作が低下していないか(スクロールやクリックなど)
アニメーションやJavascript機能
- 仕様書に沿ったアニメーションが再生されるか
- ポップアップ、モーダル、スライドショー表示など正しく動作しているか
最終チェック
- 上記内容にチェック漏れ、対応漏れが無いか
上記項目の確認を下記ブラウザ・デバイスごとに行っています。
対象ブラウザ
- Windows10:Chrome最新
- Windows10:edge
- Mac:Safari最新
※IEについては、サポート終了と同時にブラウザチェック外としました。
対象デバイス
- iPhone ios14
- iPhone ios13
- iPhone ios12
- Android10
- Android9
基本的に上記項目にて確認していますが、確認項目などは、都度ミスや問題が起こる度に見直しを行いアップデートしています。
ブラウザチェックシートを設けるメリット
ブラウザチェックには、上記のように確認すべき項目が多数あります。
関わる人間が多ければ多いほど、個人の裁量に任せた確認を行うとページのクオリティに揺れが生じます。確認内容を決め打ちしておくことでチェック漏れが回避できますし、ページのクオリティ担保にもつながります。
また、ミスが起きた際の振り返りの材料としても使用できます。
たとえば、あるページでチェック時には露見できなかった崩れが見つかった場合、まずはチェックシートが全て埋まっていることを確認し、埋まっている場合はイレギュラーな場面でないのであれば、今後確認項目として必要だということになります。
このようにクオリティをあげていくための指標になります。
まとめ
大規模運用案件では、スピード感とミスを起こさないことが重要になってきます。
案件の多さゆえにプロジェクトに関わる人数が多く、担当するプログラマーやディレクターによってクオリティに偏りが出ないようにするためにはチェックシートが非常に大切です。
そして、こういったシートがあることでクオリティアップの施策も行いやすくなります。
ラソナで現在使用しているブラウザチェックシートは、10年以上のクライアントとのお付き合いの中で生まれた財産です。
しかし、これらを完成形として捉えるのではなく今後も使いやすくより網羅されたものにアップデートしていく所存です。
ラソナはこういった意識を持って運用案件に日々取り組んでいます。
これから新たなクライアント様とお付き合いが始まる際のノウハウとしても役立つものだと考えています。
ラソナは大規模サイト運用の経験を通じて得た確かなノウハウで、皆様のサイトの運用をお手伝いします。
多数のマニュアルやガイドライン、数々のデザインテンプレート、コードライブラリ、そして経験豊かなスタッフが揃っています。
「効率化」「標準化」「ガバナンス」など、大規模サイトの運用にお悩みの際はラソナまでご相談ください。