Web担当者が行うデザインレビュー工程(ビジュアル面中心)
Web担当者は、デザイナーが作成したデザインをレビューする際、単なる見た目の美しさだけでなく、ブランドの方向性、ユーザビリティ、機能性、そして最終的な要件を満たしているかを総合的にチェックする必要があります。Web担当者の視点でデザインレビューを行う際のポイントを詳しく解説します。

効果的なデザインレビューの5つの評価軸
デザインレビューでは、以下の5つのカテゴリを評価軸として設定します。
①デザインの方向性
ブランドの意図やサイト全体のコンセプトとずれていないかを確認します。
②デザインの品質
レイアウトや画像など、ビジュアルの完成度や統一感をチェックします。
③ユーザービリティ・機能性
ユーザーにとって操作しやすく、視認性に問題がないかを確認します。
④デザインの要件
定義された要件を満たしているかを確認し、次の工程に進める状態かをチェックします。
⑤レビュー後の課題整理
レビューで明らかになった改善点を整理し、次の対応に活かします。
各項目ごとに設定されたチェックポイントに沿って、レビューを進めていきましょう。
① デザインの方向性
1. 目的とコンセプトの適合性
Web担当者として、デザインがプロジェクトの目的に沿っているかを確認します。ターゲットユーザーのニーズに合っているか、ブランドのトンマナ(トーン&マナー)が一貫しているかが重要です。例えば、企業サイトなら信頼感、ECサイトなら購買意欲を高める視覚設計になっているかを見極めましょう。
チェックポイント
- サイトの目的に合ったデザインになっているか?
- ブランドのトンマナ(フォント、色、イメージ)が統一されているか?
- 競合と比較して差別化が図られているか?
2. ビジュアル要素の統一性
アイコン、イラスト、写真、ボタンなど、デザイン要素が統一されているかをチェックします。バラバラなデザインはサイトの品質を損なうため、スタイルの一貫性が保たれているかを確認しましょう。
チェックポイント
- 画像やイラストのテイストが統一されているか?
- アイコンの形状、線の太さ、サイズが統一されているか?
- アニメーションの使い方に統一感があるか?
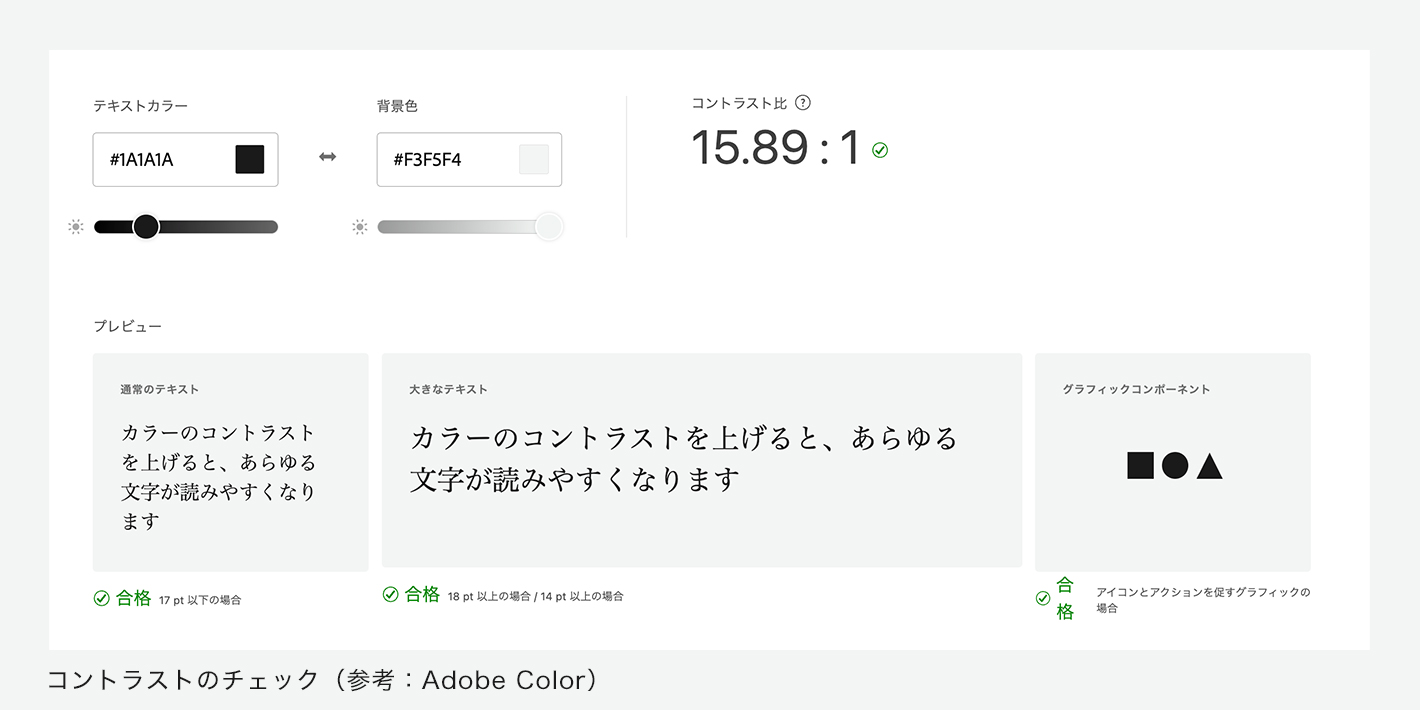
3. カラーリングとコントラストの適切性

デザインにおける配色は、ブランドの印象を左右し、ユーザーの行動にも影響を与えます。ブランドカラーが適切に活用されているか、可読性を確保するためのコントラストが十分かを確認しましょう。
チェックポイント
- ブランドカラーの活用が適切か?
- テキストと背景のコントラスト比(WCAG基準)が適正か?
- CTAボタンのカラーが目立ち、適切にユーザーを誘導できているか?
② デザインの品質
4. レイアウトのバランスと視線誘導
Web担当者として、ユーザーの視線が適切に誘導されるかを確認します。ホワイトスペース(余白)の使い方やグリッドレイアウトの整合性が、直感的なユーザー体験を提供できるかをチェックしましょう。
チェックポイント
- 余白のバランスが適切で、詰まりすぎ・間延びしていないか?
- 視線誘導が意図通りになされているか?
- セクションごとの情報のまとまりが明確か?
5. タイポグラフィの適切性
フォントの選定はブランドイメージに直結し、可読性にも影響を与えます。特にWebでは、デバイスごとの表示の違いも考慮しながら、読みやすいフォント設計になっているかをチェックします。
チェックポイント
- 見出し・本文・補足情報のフォントサイズと階層が適切か?
- 行間や字間のバランスが崩れていないか?
- レスポンシブ時にフォントサイズが適切に調整されるか?
6. 画像・動画の品質と最適化
画像や動画はデザインのクオリティを大きく左右しますが、同時にWebパフォーマンスにも影響します。品質を保ちつつ、最適なファイル形式・サイズで提供されているかを確認しましょう。
チェックポイント
- 高解像度の画像を使用しつつ、圧縮処理で軽量化されているか?
- WebPやSVGなど、適切なフォーマットが選択されているか?
- 動画の自動再生やループ設定が適切か?
③ ユーザビリティ・機能性
7. UIコンポーネントの整合性
ボタン、フォーム、ナビゲーションなどのUIコンポーネントが一貫しているかをチェックします。デザインが統一されていないと、ユーザーが混乱する原因になります。
チェックポイント
- クリックしやすいボタンサイズになっているか?
- フォームの入力フィールドのデザインが統一されているか?
8. 視覚的なヒエラルキーの適用
情報の優先順位が明確になっているかを確認します。特にファーストビューで適切に情報が整理されているかが重要です。
チェックポイント
- 重要な情報が適切に強調されているか?
- 視線誘導の流れが自然か?
9. レスポンシブデザインの確認
各デバイスでのレイアウトや操作性をチェックし、スマホ・タブレットでもストレスなく閲覧できるかを確認します。
チェックポイント
- 画面サイズごとに適切なレイアウトになっているか?
- タップしやすいUIになっているか?
④ デザインの要件
10. 最終チェックとフィードバック
デザインの仕上がりを最終確認し、フィードバックを行います。デザイナーと密に連携し、実装段階での修正を最小限に抑えることが重要です。
チェックポイント
- デザイン全体に問題がないか最終確認できたか?
- 実装を考慮したデザイン整理が行われているか?
⑤ レビュー後の課題整理
レビュー後に、デザインの改善点を整理し、デザイナーと共有することが重要です。以下の観点で、課題をリストアップしておくとスムーズな修正につながります。
整理すべき課題の例
- 色やフォントの統一感が欠けていないか?
- 余白やレイアウトのバランスが崩れていないか?
- UIコンポーネントの統一性に問題がないか?
まとめ
Web担当者としてデザインレビューを行う際は、単なる見た目の確認にとどまらず、ブランドの方向性、ユーザビリティ、最終的な要件の達成度を総合的に判断する必要があります。適切なフィードバックを行い、デザイナーと協力してより良いデザインに仕上げていきましょう。