フロントエンド開発/UIUXデザイン支援 user experience with quality and ease.
フロントエンドを軸に事業の成長を支援します
質の高いユーザー体験を実現するため、タッチポイントとなるインターフェースは重要です。
ラソナでは、経験豊富なUXデザイナーとエンジニアがクライアントの事業課題を洗い出し、
要件やビジョンに基づき使いやすく魅力的なインターフェースを実現します。



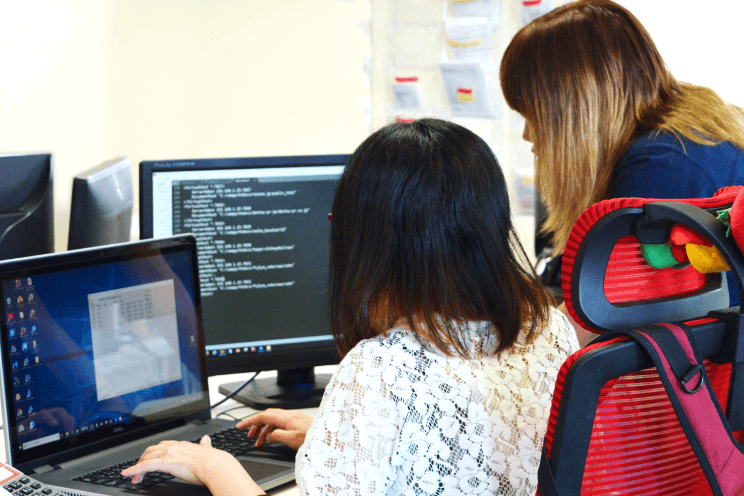
社内に経験豊富なプランナー、ディレクター、UXデザイナー、エンジニアが在籍しています。
チーム内のシームレスな連携により、効率的なプロジェクト進行が可能になります。

長期的なパートナーシップは、ビジネスへの深い理解と洞察を培い、経験の共有を通じて効率的なコミュニケーションを実現します。この強固なパートナーシップは、ビジネスの成長に大きく寄与します。
サービス

プロトタイピング
WebサイトはもちろんSaaSや業務システムにおいては、構想の有効性を素早く検証する必要があります。
ラソナでは早いタイミングでプロトタイピングを実施し、アイデアやコンセプトを具体化していきます。それにより要件定義の高速化、UXデザインの高品質化を図ります。
UXデザイン
ユーザーエクスペリエンス(UX)を向上させるため、ユーザーシナリオや事業構造を理解しながら、以下のような検討を進めます。
- ユーザー調査、ユーザ定義
- ユーザーフローの設計
- データフローの設計
- ワイヤーフレームの作成
UIデザイン
UXデザインの検討結果を基に、理想のユーザー体験を目指し以下のような業務を進めます。
- ユーザーインターフェースの設計
- テンプレートデザイン
- インタラクションの挙動設計
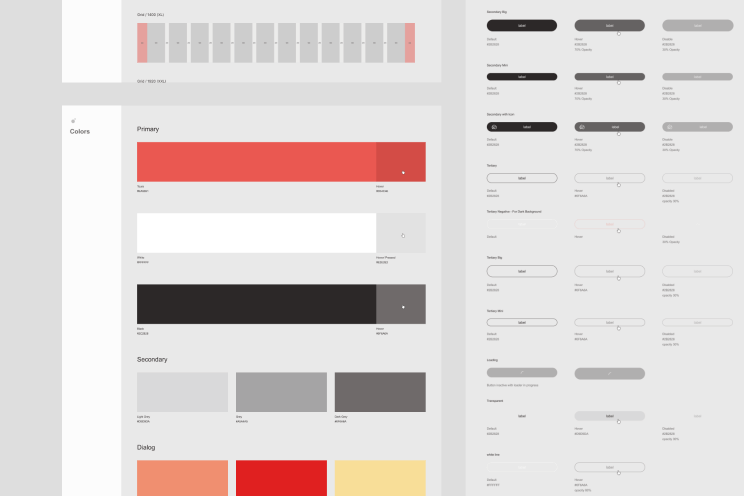
- スタイルガイドの策定
フロントエンド設計
要件に合わせて、以下の策定を行い設計を進めます。
- フレームワークやライブラリ
- フロントエンドアーキテクチャ
- データフローの設計
- チームでの作業を効率化するツール
- コーディングガイドラインとベストプラクティス
フロントエンド開発
設計に基づいてフロントエンドの実装を行います。
- マークアップ
- パフォーマンス最適化
- テストとデバッグ
- コード管理とバージョン管理
アプローチ
事例

UIUXデザイン支援 建築現場DX 管理業務モニタリングシステム
プロジェクト要件の理解プロジェクトの目的やゴール、ビジネス要件、技術要件、ユーザ要件の理解からUIUX要件を定義。
プロトタイピング- ユーザーフロー、ワイヤフレームの作成
- ビジュアルデザイン、インタラクションデザインの作成
- プロトタイプ開発とUX改善
- フレームワークとアーキテクチャの策定
- モックアップHTMLの開発

進化を続けるSaaSサービスに並走 バーチャルツアー作成サービス
構想フェーズから立ち上げ支援サービスの構想段階からヒアリングを重ね、デザインコンセプトの策定から、UI設計、デザインを担当。開発チームと連携しサービスをローンチしました。
新機能の要求整理/デザイン要件定義/UIデザインローンチ後も新機能のリリースや改善PDCAに伴うデザイン業務を継続して担当しています。
デザインシステムの開発デザインシステムを導入し、デザインアセットを管理・活用することで、開発・運用の効率化を実現しています。

toB, toC 同時進行のアジャイルプロジェクト 損害保険会社 事故受付サービスリニューアル
契約者向けと事故修理会社向けの事故受付サイトを同時に開発するプロジェクト。アジャイル開発に応じた柔軟なチーム体制・開発スキームを構築しました。
プロトタイピング- ユーザーフロー、ワイヤフレームの作成
- ビジュアルデザイン、インタラクションデザインの作成
- フレームワークとアーキテクチャの策定
- テンプレートHTMLの開発
- バックエンド開発チームと連携し、品質管理支援

プロトタイプを使った検証と要件定義 BtoB 受発注プラットフォーム
定まっていない要件を固めるため、プロトタイプを作成することから始まったプロジェクトです。
プロトタイプを作ることで、開発初期の段階から完成後のイメージを把握・共有することができるため
- ユーザーと開発者の完成イメージのずれを早期に修正できる
- イメージできていなかったプロダクトの仕様を明らかにできる
つまり、プロトタイプの段階で機能やサービス価値を検証でき、より効率的に要件定義を進めることができます。その結果、完成品の品質や顧客満足度を向上させることが可能になります。